About Matthew Capala
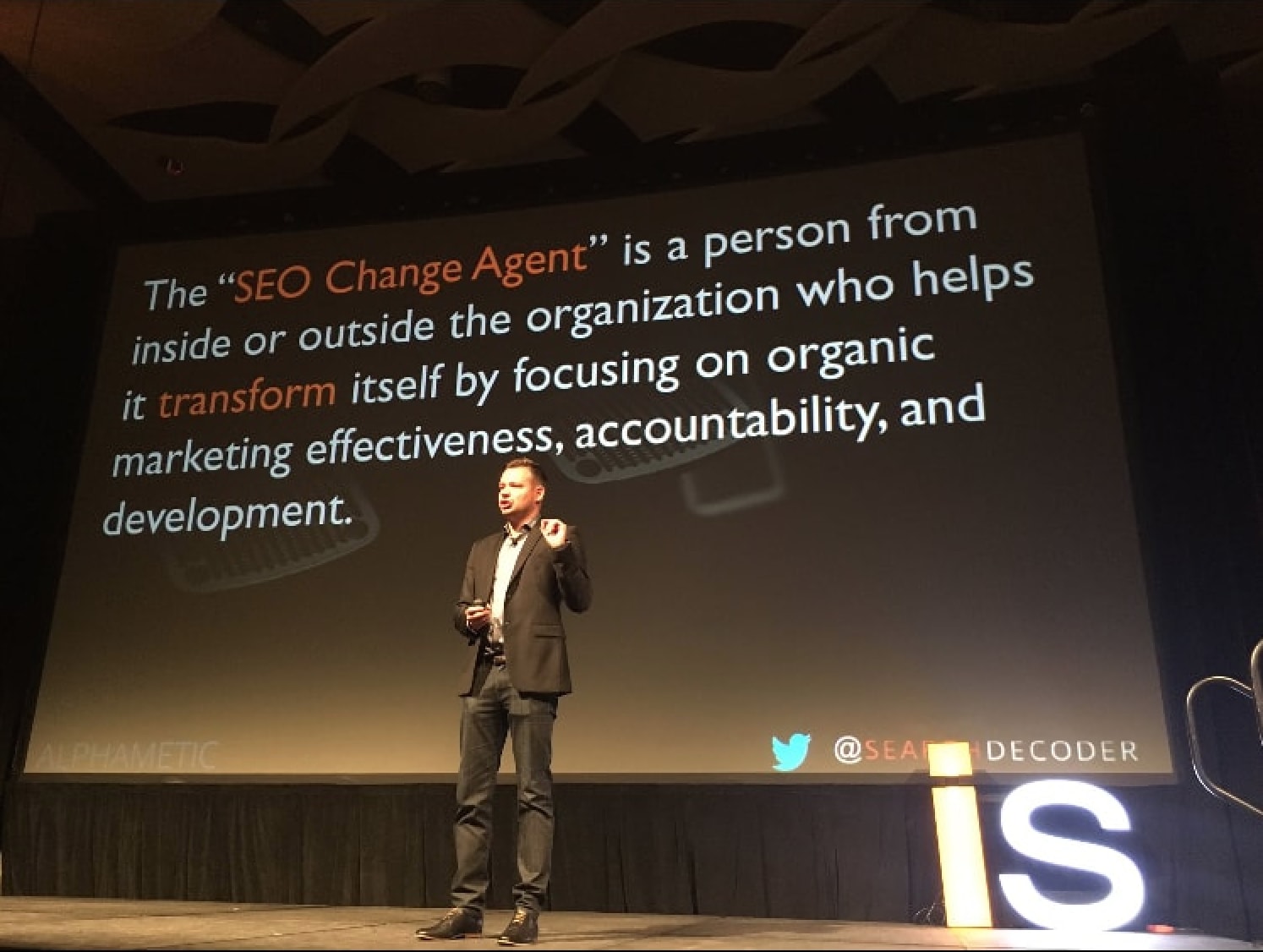
Matthew Capala is a seasoned digital marketing executive, founder of Alphametic, author of “The Psychology of a Website,” keynote speaker, and entrepreneur. As a Polish immigrant who started out on the scaffolds of Manhattan, Capala is a self-made success story. Studying books and seeking mentors, he learned how to use Internet marketing tools to create opportunities he would not have had otherwise. As a practitioner above all, he has spent the last 15 years delivering results to his clients, from emerging companies to some of the most iconic brands in the world, such as L’Oréal and Calvin Klein, leveraging the latest strategies in SEO, Google Ads, and conversion optimization. Presently, Capala is the CEO of Alphametic, a prominent digital marketing agency in Florida. Prior to his move to Miami, he led a successful career as a Madison Avenue ad agency executive in New York, where he was also appointed Adj. Professor at NYU (’12 –’14). His work and ideas have been featured in Forbes, Inc, Entrepreneur, MarketWatch, eMarketer, and Mashable. As a charismatic speaker, he regularly appears on some of the biggest marketing stages in the world, such as Internet Summit, MarketingProfs, and Digital Summit. He holds three degrees, including an MBA in Marketing.